Представляю вам гостьовий пост від автора блогу cms-all.ru. В цій статті він розповість, як оформляти текст або створювати його зручним для читання.
Як правило, критерії хорошого блогу: 1. Хороший і легкий дизайн 2. Зручна структура, що надає гарну навігацію 3. Можливість коментування 4. Читабельний шрифт. Всі ці параметри важливі, не варто нехтувати ними, але, напевно, найголовніше є оформлений читабельний шрифт.
Легкий і зручно читається шрифт досить важко підібрати самому, тому якщо ви хочете, щоб читачам було, приємно читати ваш текст треба брати приклад з профі в цій справі. Деякі можуть бути в незгоді, але я явно бачу лідерів в оформленні тексту — газети. Так так саме газети, вже там то знають толк в тексті. Ну, вистачить теорії до практики.
Сімейство шрифтів
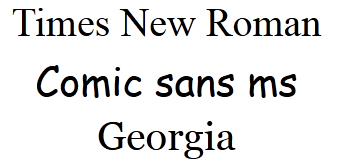
Є шрифти з різними візерунками та іншими зарубками, виглядають вони на лист досить красиво, але людина, що читає такий текст дуже швидко втомиться. Прикладом можуть послужити такі родини: Times New Roman, Georgia, Palatino
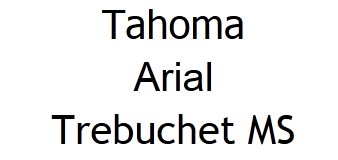
Але все-таки якщо у вас сайт з великою кількістю тексту (блог, форум), такий текст буде погано засвоюватися, читабельними шрифтами вважаються: Tahoma, Arial, Trebushet

Розмір шрифту
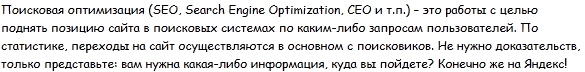
Зазвичай розмір тексту повинен бути 10-12 пікселів, рідко якщо сайт для людей з поганим зором — 14 пікселів. Не варто забувати про міжрядковий інтервал, чим більше шрифт, тим і його треба робити більше в пікселях, тому раджу його робити у відсотках. Найоптимальніший варіант 150%. Різні шрифти при однакових значеннях міжрядкового інтервалу і розміру виглядають по-різному, наочний приклад (скрізь розмір: 12px, міжрядковий інтервал: 150%):
Tahoma

Comic Sans MS

Вирівнювання
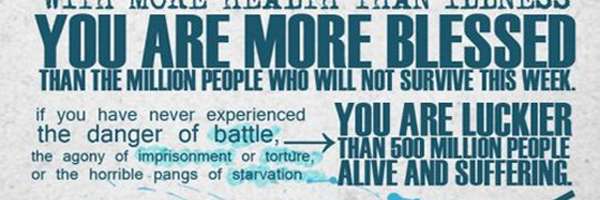
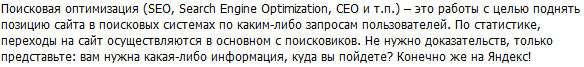
Зручне вирівнювання тексту вважається тільки по лівому краю, заголовки не враховуються. Людині більш звично читати зліва на право, тому людина повинна твердо відчувати, де початок нового рядка, прикладом можуть слугувати газети, у них вирівнювання тільки по лівому краю:
Я виділив перший абзац в лівій колонці там найкраще видно вирівнювання. Багато хто навіть не замислюються про це і завжди ставлять вирівнювання по лівому краю, але є сайти, які розміщують текст по правому краю або по центру, зокрема це сайти школярів на юкоз або частенько на ЖЖ. Для деяких це не особливо важливий параметр, але я не міг йому не призначено окремо пункт, так як це дуже важливо при створенні читання вмісту.
Довжина рядка тексту
Для наочного прикладу нам знову знадобиться шматок газети, дублювати не буду, тому, трохи гортаємо вище! Як бачите формування тексту в газеті йде з допомогою стовпців, хоч це не нормальний варіант для реалізації на блозі, але суть не в методі формування на стовпці, а в довжині рядка тексту, тобто людині не зручно бігати очима на всю ширину газети (будь-якій поверхні, будь то екран або шматок паперу). Тому подумайте над цим, легше всього це можна зробити, якщо поставити праворуч і ліворуч сайдбар для забивання місця, приклад даної реалізації можна побачити на цьому сайті — webmastermix.ru звичайно, не така ширина як на газеті, але це буде просто чудово для усваемости відвідувачем.
Примітка: ви також можете креативити, те, що не підходить для блогу формування контенту як на картинці, це лише моя думка, мені здається, при реалізації вийде дуже навіть не погано, а головне ви будете виділятися з маси інших сайтів.
Думаю, межа в 320-540 пікселів буде саме те, для виставлення текстової області, власне пробуйте…
Інше оформлення
Сюди треба віднести підбір кольору тексту, заливка тексту, оформлення посилань, оформлення заголовків, як бачите досить не великі за значенням пункти, але важливі, тому я їх об’єднав.
Підбір кольору тексту
Звичайно найкращий варіант використання чорного кольору, при білому тлі. Але, наприклад, якщо у вас фон синіх тонів, то відмінно підійде злегка сіруватий — #626669. Забув згадати, що намагайтеся саму текстову область робити білого кольору, виняток сірого кольору — паттерном. Також не обов’язково робити текст 100% чорним, спробуйте більш приглушений — #444444.
Заливка тексту
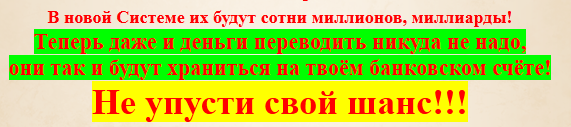
Сама дурна помилка в оформленні тексту, явний приклад можна подивитися на сайті Сергія Мавроді МММ 2012:
При відносно красивому, строгому дизайні, дане оформлення тексту ніяк не підходить, позначається враження, що сайт створений на юкоз школярем. Ну да ладно просто не робіть таких помилок.
Оформлення посилань
Стандартне оформлення посилань — це текст синього тексту, при наведенні підкреслений. Бажано без особливих причин не міняти цих параметрів, колір посилання ще можна змінити, але підкресленість залиште в будь-якому випадку.

Якихось великих правил в оформленні заголовків немає, ви можете зробити їх посилань з підкресленням, а можете зробити, щоб при наведенні не змінювалося, можете зробити текст під нахилом (italic), або просто жирний. Втім, можу порадити використовувати ефект вдавленности тексту за допомогою властивості text-shadow (text-shadow: 0 1px 0 #FFFFFF;), але якщо у вас фон текстової області білою, то тіні видно не буде, так що поекспериментуйте:
Також досить часто на сайтах зустрічається (у тому числі і на моєму) використання в заголовках — сімейства Georgia + Italic, виходить досить красиво, можете поглянути на моєму блозі cms-all.ru.
Дякуємо за ефірний час автору блога allproall.com Кирилу, який дав можливість розмістити мою статтю на його блозі. Якщо у вас є які небудь питання, відповім в коментарях.