Як ви знаєте, я часто викладаю на блозі свої макети у форматі PSD. Але ні коли не займався версткою. Але бажання було завжди навчитися верстати. За цим у вільний час, якого на жаль не настільки багато, я вирішив зробити зовсім простий макет і зверстати його. Що з цього вийшло, ви можете побачити самі прочитавши цей урок і повторивши за мною всі дії.
І так давайте приступимо.
Сам макет я намалював швидко, нічого незрозумілого в ньому не придумував. Як вийшло так і почав верстати.
І так для початку, давайте створимо папку, де будемо тримати всі наші файлу зображення. Потім в цей же папці створимо ще одну папку і назвемо її Images, саме в цій папку ми будемо тримати всі наші картинки.
Тепер давайте створимо два файлу, один буде називатися index.html, а другий style.css.
Ось так виглядає моя папка:
Тепер давайте відкриємо будь HTML редактор. Особисто я користуюся Dreamweaver. У ньому відкриємо наш файл index.html.
Перше, що нам потрібно в ньому написати:
Raptor theme design
Як ви помітили, ми додали рядок:
яка буде тягнути всі дані з файлу style.css. Після додавання цього рядка Dreamweaver, сам відкриє ще одну закладку, де буде це самий файл.
Тепер давайте додамо в index.html рядки, які будуть відповідати за шапку блогу і за меню.
Пишемо наступне у файлі index.html:
Clear blog
Ще одна тема від Raptor
- Головна
- Про мене
- Робота
- Реклама
- Послуги
- Контакти
Продовжуємо далі і додамо сам контент для блогу та інформацію про блозі яку я на макеті розмісти в самому низу над футером (підвалом):
Як створити контент для читачів
Raptor Сент.10/09/2010 Коммнетарии
Люди заходять в інтернет для того що б отримати швидкий доступ до певної інформації. У них абсолютно немає жодного бажання витрачати свій час на пошуки зайвої інформації. Відвідувачі хочуть знайти те, що вони шукають, відкинувши всю не потрібну лушпиння і як можна швидше знайти те навіщо вони прийшли.
Коли відвідувачі потрапляють на одну з наших статей, більшість з них не збирається витрачати свій час і читати пост повністю. Так само я, як приклад, зайшовши на якийсь блог, майже ні коли не читаю весь пост від початку до кінця. Читаю його побіжно і тільки по абзацах.
Читати далі
Прогулянка по блогосфері
Raptor Сент.08/09/2010 Коммнетарии
Ну ось і настав неділю, і настав час, переглянути записи в блогах які були зроблені різними блогерами. Може хтось з цієї збірки, вже читав ці посади, а може і ні. Добірка цікавих записів, буде виходити з мого риадера, а так само з Twitter, так як і в цьому сервісі, зустрічаються цікаві записи.
І так приступимо:
Читати далі
Запорука успіху блогу-унікальні пости
Raptor Сент.08/09/201 Коммнетарии
Ви пишете у блозі? Одним з ключових аспектів у блогах є той факт, що написаний вами пост повинен привертати увагу тих хто вас читає. Якщо ваші пости не цікаві читачам, то який сенс тоді писати. І все ж, якщо ви пишіть унікальні і цікаві статті, і кожен день до вас на блог приходять відвідувачі, то це ще не привід розслабляється і радіти успіху. Вам ще треба утримати на своєму блозі цих читачів, зробити так, що б вони продовжували заходити до вас. Пости на вашому блозі повинні утримувати читачів, прочитавши такий цікавий та унікальний контент просто будуть зобов’язані висловити свою думку залишивши коментар. Ви чули це багато разів, що без гарного змісту у вас просто немає статті.
Читати далі
Інформація про блозі
Навіщо ? Цікаве питання. Та просто так , сидів читав інет…….. , ні навіть не так було. Завжди була ідея поділитися з іншими цікавими статтями , картинками , гумором і розповісти все про все всім. Думав зробити сайт , але швидко охолов від цієї ідеї , а тут побачив платформу для блогу Wordpress зареєструвався і понеслося.
Зверніть увагу на рядки:
}
Raptor Сент.08/09/201 Коммнетарии
Вони відповідають за ім’я автора, дату написання посту і коментарі.
Тепер займемося нашим сайд баром (sidebar), там у нас буде поле для пошуку, інфа про мене, категорії, блогрол і архів блогу.
А ось і сам код:
-
Пошук
-
Про мене
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis nulla justo, iaculis non congue semper; congue adipiscing metus. Nullam tempus molestie ante, et ultricies risus commodo eu! Nunc imperdiet libero sed purus blandit bibendum.
-
Категорії
- Aliquam libero
- Consectetuer adipiscing elit
- Metus aliquam pellentesque
- Suspendisse iaculis mauris
- Urnanet non molestie semper
- Proin gravida orci porttitor
-
Blogroll
- Aliquam libero
- Consectetuer adipiscing elit
- Metus aliquam pellentesque
- Suspendisse iaculis mauris
- Urnanet non molestie semper
- Proin gravida orci porttitor
-
Архів блогу
- Aliquam libero
- Consectetuer adipiscing elit
- Metus aliquam pellentesque
- Suspendisse iaculis mauris
- Urnanet non molestie semper
- Proin gravida orci porttitor
І закінчуємо весь цей код нашим футером:
Copyright (c) 2010 Clear blog. All rights reserved. Design by Raptor.
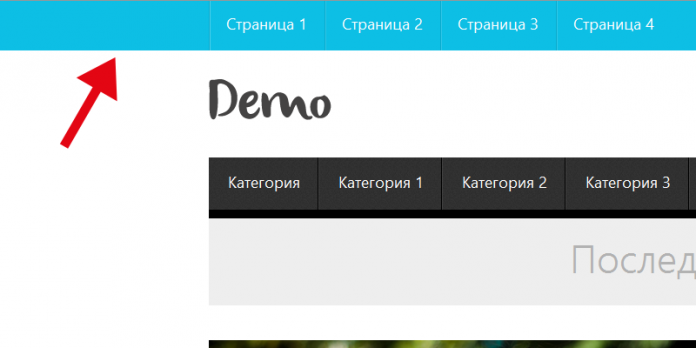
На цьому з файлом index.html ми закінчили та отримали ось такий результат:
Тепер переходимо до файлу style.css. Саме в цьому файлі ми створимо стилі дні нашого макета, задамо кольорову гаму, розмістимо сайдбар і форму пошуку на лівій стороні, позначимо, кольори для тексту, посилань.
Почнемо з того, що дамо нашому шаблону розмір, розмістимо його по центру, пропишемо бекграунд нашого шаблону, задамо параметри для тегів h1, h2, h3, а так само позначимо кольору для посилань
Переконайтеся, що файл style.css у вас відкрито і пишемо наступний код:
body {
margin: 0;
padding: 0;
background: #fff url(images/mainbg.jpg) repeat left top;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
}
h1, h2, h3 {
margin: 0;
padding: 0;
font-weight: normal;
color: #c3c3c3;
}
h1 {
font-size: 29px;
}
h2 {
font-size: 32px;
}
h3 {
font-size: 22px;
}
p, ul, ol {
margin-top: 0;
line-height: 180%;
}
ul, ol {
}
a {
text-decoration: underline;
color: #2E458A;
}
a:hover {
text-decoration: none;
}
#wrapper {
margin: 0 auto;
padding: 0;
}
{/code}
Тепер коли все прописано, займемося шапкою блогу:
{code type=css}
#header-wrapper {
height: 150px;
}
#header {
overflow: hidden;
width: 900px;
margin: 0 auto;
padding: 30px 0px 0px 0px;
}
Після цього переходимо до розміщення лого нашого блогу, задамо йому колір, розмір і розташування на самому шаблоні:
#logo {
float: left;
width: 350px;
margin: 0;
padding: 0;
color: #c8c8c8;
}
#logo h1, #logo p {
}
#logo h1 {
margin-left: 30px;
padding: 20px 0px 0px 0px;
letter-spacing: -1px;
text-transform: none;
font-size: 60px;
font-family: Georgia, “Times New Roman’, Times, serif;
font-weight: bold;
color: #006;
}
#logo h1 a {
color: #333;
text-shadow: -3px 0 4px #006;
}
#logo h1 span {
}
#logo p {
margin: -5px 0px 0px 0px;
padding: 0px 0 0 32px;
text-transform: none;
font: normal 18px Georgia, “Times New Roman’, Times, serif;
font-style: italic;
color: #000;
}
#logo a {
border: none;
background: none;
text-decoration: none;
color: #45302C;
}
Настала черга зайнятися формою пошуку та розмістити права, а так само задати їй стилі.
#search {
float: right;
width: 280px;
height: 40px;
padding: 0px 0px 0px 0px;
background: url(images/sform.jpg) no-repeat 18px 10px;
}
#search form {
margin: 0;
padding: 10px 0 0 20px;
}
#search fieldset {
margin: 0;
padding: 0;
border: none;
}
#search text {
width: 170px;
height: 19px;
margin-right: 10px;
padding: 4px 5px 5px 1px;
border: none;
background: none;
text-transform: lowercase;
font: normal 12px Arial, Helvetica, sans-serif;
color: #B9ADAA;
}
#search-submit {
ширина: 45px;
height: 26px;
border: none;
background: none;
text-indent: -9999px;
color: #FFFFFF;
}
Переходимо до меню блогу:
#menu {
float: right;
height: 125px;
margin: 0 auto;
padding: 0;
}
#menu ul {
margin: 0;
padding: 40px 0px 0px 0px;
list-style: none;
line-height: normal;
}
#menu li {
float: left;
}
#menu a {
display: block;
height: 24px;
margin-right: 2px;
padding: 6px 0px 15px 15px;
text-decoration: none;
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;
color: #19222C;
border: none;
}
#menu a:hover, #menu .current_page_item a {
background: url(images/sepline.jpg) repeat-x left top;
text-shadow: #fff -1px 1px 1px;
text-decoration: none;
}
#menu .current_page_item a {
text-shadow: #fff -1px 1px 1px;
background: url(images/sepline.jpg) repeat-x left top;
}
Тепер давайте займемося самим контентом блогу, розмістимо його на шаблоні задамо йому ширину, стилі:
#page {
width: 900px;
margin: 0 auto;
padding: 0px 0px 0px 0px;
}
#page-bgtop {
}
#content {
float: left;
width: 600px;
padding: 40px 0px 0px 0px;
background: #FFFFFF;
}
.post {
margin-bottom: 30px;
padding: 0px 30px;
}
.post .title {
height: 41px;
padding: 0px 0px 0px 0px;
}
.post .title a {
letter-spacing: -2px;
text-decoration: none;
text-transform: none;
color: #BF3B41;
border: none;
}
.post .title a:hover {
letter-spacing: -2px;
text-decoration: none;
text-transform: none;
border: none;
color: #036;
}
.post .entry {
padding: 10px 0px 20px 0px;
padding-bottom: 20px;
border-bottom: 1px solid #D1D9F0;
text-align: justify;
}
.post .meta {
overflow: hidden;
padding-top: 10px;
}
.post .links {
}
.links a {
padding: 4px 10px;
background: #87A0E5;
text-decoration: none;
text-transform: uppercase;
font-size: 11px;
color: #FFFFFF;
}
.author {
padding: 4px 10px;
background: #DF8088;
text-transform: uppercase;
font-size: 11px;
color: #000;
}
.author a {
text-decoration: none;
color: #FFFFFF;
}
.date {
padding: 4px 10px;
background: #91D9AA;
text-transform: uppercase;
font-size: 11px;
color: #000;
}
Саме час зайнятися сайдбаром:
#sidebar {
float: right;
width: 300px;
margin: 0px;
padding: 0px 0px 0px 0px;
background: #484B4F;
border-bottom: 3px solid #999;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar li {
margin: 0px 0px 0px 20px;
padding: 0;
}
#sidebar ul li {
margin: 0px;
padding-bottom: 30px;
}
#sidebar li li {
line-height: 35px;
border-bottom: 1px solid #333;
border-left: none;
text-align: left;
}
#sidebar li li span {
display: block;
margin-top: -20px;
padding: 0;
font-size: 11px;
font-style: italic;
}
#sidebar li li a {
padding: 0px 0px 0px 20px;
background: url(images/sharpe.png) no-repeat left 5px;
}
#sidebar h2 {
height: 30px;
margin: 0px 0px 20px 0px;
padding: 4px 0px 0px 20px;
background: url(images/menubg.jpg) repeat-x left top;
text-shadow: #000 -1px 1px 1px;
text-align: left;
text-transform: uppercase;
letter-spacing: -.5px;
font-size: 14px;
color: #19222C;
}
#sidebar p {
margin: 0 0px;
padding: 0px 20px 20px 20px;
text-align: justify;
color: #B9ADAA;
}
#sidebar a {
border: none;
color: #B9ADAA;
text-decoration: none;
}
#sidebar a:hover {
text-decoration: underline;
color: #B9ADAA;
}
І в заключени всього цього коду, пропишемо футер нашого шаблону:
#footer {
width: 900px;
height: 50px;
margin: 0 auto;
padding: 0px 0 15px 0;
font-family: Arial, Helvetica, sans-serif;
}
#footer p {
margin: 0;
padding: 20px 0px 0px 30px;
line-height: normal;
font-size: 12px;
text-transform: uppercase;
text-align: left;
color: #182024;
}
#footer a {
color: #C54342;
font-weight: bold;
}
#about {
width: 540px;
padding: 30px;
background: #484B4F;
border-bottom: 3px solid #999;
color: #FDAF85;
}
#about h2 {
padding-bottom: 10px;
color: #FFFFFF;
}
#about a {
color: #B9ADAA;
}
Код ми закінчили та отримали наступний результат:
Нагадаю, що макет був намальований, спочатку в Фотошопі, потім порізаний на деякі елементи, такі як сам фон, лини розділяють пости між собою, форма для пошуку, фон для заголовків у сайдбарі. Виглядає це ось так:
На жаль, я не можу додати сюди сам шаблон, для того що б ви подивилися його в живу.
От і всі, чекаю ваших зауважень і якщо є помилки в коді, не соромтеся мене виправити, буду тільки вдячний!